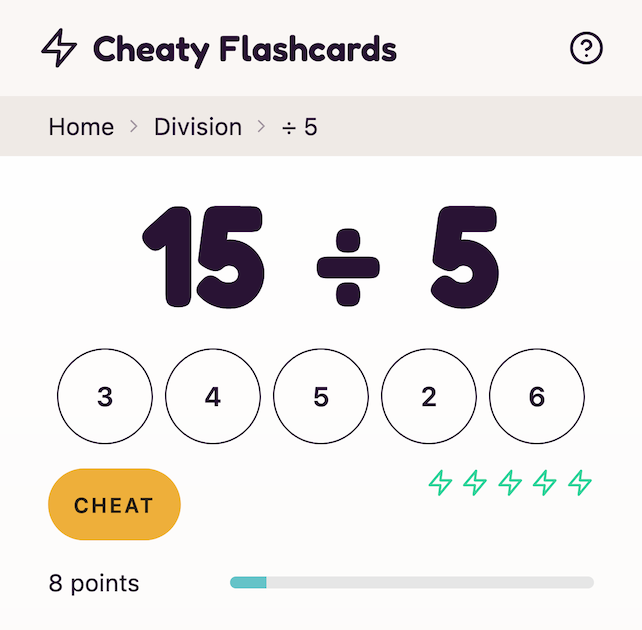
Cheaty Flashcards
My niece just finished the fourth grade and we were commiserating about learning multiplication tables. We thought, what if there was a game for learning math that let you cheat just a little bit so you don’t get too discouraged? Soon after, Cheaty Flashcards was born.

Some of the tech choices I made are as follows. I reached for my favorite Vue + Vite combo and used the TypeScript starter. I styled it with Tailwind CSS and daisyUI, a great combination of sensible boilerplate and flexibility. Other dependencies include Unhead for dynamic page titles, Fontsource for the web font Fredoka, and unplugin-icons to embed Feather SVGs as components. The new-to-me library this time was howler.js for playing sound effects.
I pushed the app source code to a private GitHub repository. I’m using Cloudflare Pages as the host and tracking usage with Beam Analytics. The whole thing took only a few hours between idea and v1 on the web.
Some may see the above and bemoan the state of frontend development. “What ever happened to FTPing some static files to a shared web server?” they cry, yelling at the cloud. I’m tempted to agree, especially for a little free toy app. But, tooling like this brings the ability to build complexity and make changes rapidly. And personal projects like these are to me what practicing scales are to a musician.